|
A theme is a unified set of design elements
and color schemes that you apply to pages to give them a consistent
and attractive appearance. A theme can be the difference
between a professional-looking site and a collection of HTML
documents.
Using a theme is a quick and easy way to
add interest to pages and give them a professional look.
These themes give the web a uniform appearance with a consistent
background, set of navigation tools, fonts, layouts, etc.
For example, all the bullets in a theme fit in with the image
of the theme.
FrontPage includes many preset themes that
you can use right away — you can use them as they
are, or you can modify them. You must choose a theme
which matches your topic.
This Neon theme does not match the
content. The blue line and round bullets of the Neon
theme do not match the content.

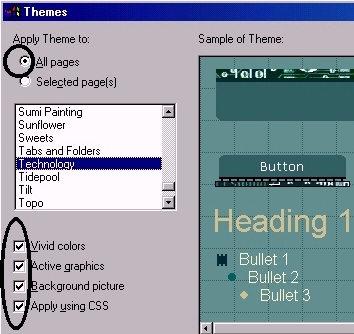
To insert a theme
Click on Format, and
then on Theme.

In the Themes dialogue box select
a suitable theme. One can have a theme for a whole web
site or just a single page. A theme for a web site is
recommended or a group of pages on a section.
- Vivid colours applies a set of
bright colours to the selected theme.
- Active graphics incorporates animated
lines and bullets into selected themes.
- Background picture applies a picture
background to themed pages.
- Apply using CSS allows Cascading
style sheets not covered in these tip sheets.
A combination of the above attributes can
be used. Experimentation is needed to find the best
combination for selected web sites.

Themes enhance and give unity to a web site.
|