| Use
styles to format your text quickly and consistently. For
example, apply the style Heading 1 to each
of your headings so that each one looks the same.
Using styles also saves you
time, because rather than changing the font and paragraph
settings for each individual heading, you simply specify a
style to use.
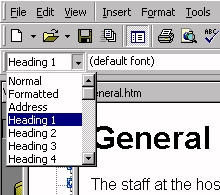
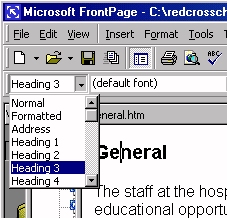
To specify a heading style
To specify a heading style,
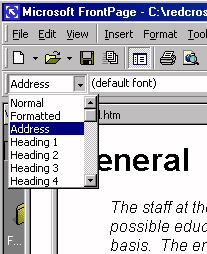
click in the word which is the heading. Specify the
heading style in the Style box. Note that a Heading
1 is quite a large font. Heading 3 is a much
smaller font.


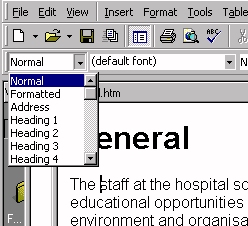
To specify a text style
Put your cursor in the paragraph
to format. Specify the required style in the Style
box.
Normal style is specified.
Note the style and position of the text.

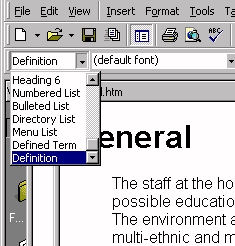
Definition style is
specified. Note the style and position of the text.

Address style is specified.
Note the style and position of the text.

Headings and text styles should
be decided before commencing creating a web site. They
are useful in creating consistency.
|